–¶–Є—В–∞—В–∞ —Б–Њ–Њ–±—Й–µ–љ–Є—П Legionary
–Э–Њ–≤–Њ—Б—В–љ–∞—П –±–µ–≥—Г—Й–∞—П —Б—В—А–Њ–Ї–∞ –і–ї—П –і–љ–µ–≤–љ–Є–Ї–∞, —Б–∞–є—В–∞
–Ю—З–µ—А–µ–і–љ–Њ–µ –Љ–Њ–µ —В–≤–Њ—А–µ–љ–Є–µ, –њ–Њ–ї–µ–Ј–љ—П—И–Ї–∞:)
–Т–Њ—В —В–∞–Ї–∞—П –≤–Њ—В «–љ–Њ–≤–Њ—Б—В–љ–∞—П –ї–µ–љ—В–∞» –њ–Њ—Б–ї–µ–і–љ–Є—Е –њ–Њ—Б—В–Њ–≤ –і–ї—П –і–љ–µ–≤–љ–Є–Ї–∞ –Є–ї–Є —Б–∞–є—В–∞. –Э–∞ —Д–Њ–љ –љ–µ —Б–Љ–Њ—В—А–Є—В–µ, –Њ–љ –Љ–µ–љ—П–µ—В—Б—П –Ї–∞–Ї –Ј–∞—Е–Њ—В–Є—В–µрЯЩВ
–†–∞–Ј–Љ–µ—А —Б–і–µ–ї–∞–ї —В–∞–Ї–Њ–є, —З—В–Њ–± –ї–µ–љ—В–∞ –Є–і–µ–∞–ї—М–љ–Њ –≤–њ–Є—Б—Л–≤–∞–ї–∞—Б—П –≤ –њ—А–Є–ї–Њ–ґ–µ–љ–Є–µ «–≤—Б–µ–≥–і–∞ –њ–Њ–і —А—Г–Ї–Њ–є» –љ–∞ –Ы–Є–†—Г.
–Ш —В–∞–Ї –і–∞–ї–µ–µ –µ—Й–µ –Љ–∞—Б—Б–∞ –≤–∞—А–Є–∞–љ—В–Њ–≤ –љ–∞ –≤–∞—И –≤–Ї—Г—Б.
–Т–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В–Є –Є «—Д–Є—И–Ї–Є» –ї–µ–љ—В—Л:)
— –≤—Л –Љ–Њ–ґ–µ—В–µ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –≤ –Ї–∞—З–µ—Б—В–≤–µ —Д–Њ–љ–∞ –ї–Є–±–Њ —Ж–≤–µ—В, –ї–Є–±–Њ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ. –Ь–Њ–ґ–љ–Њ –Є —В–Њ –Є —В–Њ. –†–∞–Ј–Љ–µ—А —Д–ї–µ—И–Ї–Є 220 –љ–∞ 350, —В–∞–Ї —З—В–Њ –Ї–∞—А—В–Є–љ–Ї–Є —Б–ї–µ–і—Г–µ—В –њ–Њ–і–±–Є—А–∞—В—М –њ—А–Є–Љ–µ—А–љ–Њ —В–∞–Ї–Є–µ. –Ь–Њ–ґ–љ–Њ –Є –±–Њ–ї—М—И–µ, –љ–Њ —В–Њ–≥–і–∞ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ –њ—А–Њ—Б—В–Њ –љ–µ —Ж–µ–ї–Є–Ї–Њ–Љ –≤–ї–µ–Ј–µ—В. –Ґ–∞–Ї–ґ–µ –Ї–∞—А—В–Є–љ–Ї–µ –Љ–Њ–ґ–љ–Њ –Ј–∞–і–∞—В—М –њ—А–Њ–Ј—А–∞—З–љ–Њ—Б—В—М –Є «–њ–Њ–Є–≥—А–∞—В—М» —Б —Ж–≤–µ—В–Њ–Љ —Д–Њ–љ–∞ –њ–Њ–і –љ–µ–є. (–Х—Б–ї–Є –Ї–∞—А—В–Є–љ–Ї–∞ –њ—А–Њ–Ј—А–∞—З–љ–∞—П, –Њ–љ–∞ –њ–Њ-—А–∞–Ј–љ–Њ–Љ—Г —Б–Љ–Њ—В—А–Є—В—Б—П — –њ—А–Є —З–µ—А–љ–Њ–Љ —Д–Њ–љ–µ –њ–Њ–і –љ–µ–є –Є–ї–Є,–љ–∞–њ—А–Є–Љ–µ—А, –њ—А–Є –Ї—А–∞—Б–љ–Њ–Љ)
— –≤—Б–µ –Ј–∞–њ–Є—Б–Є –Ї–ї–Є–Ї–∞–±–µ–ї—М–љ—Л –Є –≤–µ–і—Г—В –љ–∞ –Њ—А–Є–≥–Є–љ–∞–ї—М–љ—Л–µ –њ–Њ—Б—В—Л (–њ—А–Њ–њ–Є—Б—Л–≤–∞–µ—В—Б—П –≤ –њ–ї–µ–є–ї–Є—Б—В–µ)
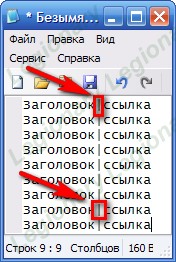
— —Г–њ—А–Њ—Й–µ–љ–љ–∞—П –≤–µ—А—Б–Є—П –њ–ї–µ–є–ї–Є—Б—В–∞ –≤–Є–і–∞:
–Ч–∞–≥–Њ–ї–Њ–≤–Њ–Ї|—Б—Б—Л–ї–Ї–∞
–Ч–∞–≥–Њ–ї–Њ–≤–Њ–Ї|—Б—Б—Л–ї–Ї–∞
–Ч–∞–≥–Њ–ї–Њ–≤–Њ–Ї|—Б—Б—Л–ї–Ї–∞
…
— —В–µ–Ї—Б—В –і–≤–Є–ґ–µ—В—Б—П –≤ –Ј–∞–і–∞–љ–љ–Њ–Љ –≤–∞–Љ–Є —В–µ–Љ–њ–µ —И–∞–≥–∞–Љ–Є. –Я—А–Є–≥–ї—П–і–Є—В–µ—Б—М,- –њ–Њ–є–Љ–µ—В–µ, —З—В–Њ —П –Є–Љ–µ—О –≤ –≤–Є–і—Г.
— —В–µ–Ї—Б—В —В–∞–Ї–ґ–µ –љ–∞—Б—В—А–∞–Є–≤–∞–µ—В—Б—П: –Ц–Є—А–љ–Њ—Б—В—М, –Ї—Г—А—Б–Є–≤, —Ж–≤–µ—В, —А–∞–Ј–Љ–µ—А.
— –Ґ–∞–Ї–ґ–µ –љ–∞—Б—В—А–∞–Є–≤–∞–µ—В—Б—П —Ж–≤–µ—В —В–µ–Ї—Б—В –њ—А–Є –љ–∞–≤–µ–і–µ–љ–Є–Є –љ–∞ –љ–µ–≥–Њ –Љ—Л—И–Є, –њ–Њ–і–ї–Њ–ґ–Ї–∞ –њ–Њ–і –љ–Є–Љ –Є —Ж–≤–µ—В —Н—В–Њ–є –њ–Њ–і–ї–Њ–ґ–Ї–Є.
— –њ—А–Є –љ–∞–≤–µ–і–µ–љ–Є–Є –Љ—Л—И–Є –љ–∞ —Д–ї–µ—И–Ї—Г,- –і–≤–Є–ґ–µ–љ–Є–µ –њ—А–µ–Ї—А–∞—Й–∞–µ—В—Б—П –і–ї—П —Г–і–Њ–±—Б—В–≤–∞. –Ъ–∞–Ї —В–Њ–ї—М–Ї–Њ –Љ—Л—И—М —Г–±–µ—А–µ—В–µ — –і–≤–Є–ґ–µ–љ–Є–µ –≤–Њ–Ј–Њ–±–љ–Њ–≤–Є—В—Б—П.
— –µ—Б–ї–Є –Њ—З–µ–љ—М –Ј–∞—Е–Њ—В–Є—В–µ, –Љ–Њ–ґ–µ—В–µ –њ—А–Њ–њ–Є—Б–∞—В—М –≤ –ї–µ–љ—В—Г –љ–µ –Ј–∞–≥–Њ–ї–Њ–≤–Ї–Є –њ–Њ—Б—В–Њ–≤ –Є —Б—Б—Л–ї–Ї–Є, –∞ —Б—В–Є—И–Њ–Ї –Є–ї–Є –і–∞–ґ–µ –Ї–љ–Є–ґ–µ—З–Ї—Г:) –Я–Њ–ї—Г—З–Є—В—Б—П –љ–µ –Њ—З–µ–љ—М —Г–і–Њ–±–љ–∞—П, –љ–Њ –≤—Б–µ –ґ–µ —З–Є—В–∞–ї–Ї–∞.
–£—З–Є–Љ—Б—П –њ–Њ–ї—М–Ј–Њ–≤–∞—В—М—Б—П –Є –љ–∞—Б—В—А–∞–Є–≤–∞—В—М –љ–Њ–≤–Њ—Б—В–љ—Г—О –ї–µ–љ—В—Г
–£–ґ –њ—А–Њ—Б—В–Є—В–µ, –љ–Њ –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А —П –≤–∞–Љ –њ–Њ–Ї–∞ –љ–µ —Б–і–µ–ї–∞–ї:) –Ґ–∞–Ї —З—В–Њ –і–µ–ї–∞—В—М –±—Г–і–µ–Љ –њ–Њ —Г—А–Њ–Ї—Г.
–Х—Б–ї–Є –±—Г–і–µ—В–µ –≥–Њ–≤–Њ—А–Є—В—М «—Н—В–Њ —Б–ї–Є—И–Ї–Њ–Љ —Б–ї–Њ–ґ–љ–Њ»,- –љ–∞—З–љ—Г —Б–Є–ї—М–љ–Њ —А—Г–≥–∞—В—М—Б—П ![]()
![]()
![]()
–Э–Є—З–µ–≥–Њ —Б–ї–Њ–ґ–љ–Њ–≥–Њ —В—Г—В –љ–µ—В. –Я—А–Њ—Б—В–Њ –і–µ–ї–∞–µ–Љ –њ–Њ —Г—А–Њ–Ї—Г.
–Э–µ–Љ–љ–Њ–≥–Њ —В–µ–Њ—А–Є–Є, —З–Є—Б—В–Њ –і–ї—П –Њ–±—Й–µ–≥–Њ –Ї—А—Г–≥–Њ–Ј–Њ—А–∞:
–Т—Б–µ –њ–µ—А–µ–Љ–µ–љ–љ—Л–µ, –Ї–Њ—В–Њ—А—Л–µ –Њ—В–≤–µ—З–∞—О—В –Ј–∞ –љ–∞—Б—В—А–Њ–є–Ї–Є —Д–ї–µ—И–Ї–Є –њ–Є—И—Г—В—Б—П –≤ –Ї–Њ–і–µ —З–µ—А–µ–Ј –Ј–љ–∞—З–Њ–Ї &
–Я—А–Є–Љ–µ—А:
–њ–µ—А–µ–Љ–µ–љ–љ–∞—П1&–њ–µ—А–µ–Љ–µ–љ–љ–∞—П2&–њ–µ—А–µ–Љ–µ–љ–љ–∞—П3
–Х—Б–ї–Є –≤—Л —А–µ—И–∞–µ—В–µ –љ–µ –њ—А–Њ–њ–Є—Б—Л–≤–∞—В—М «–њ–µ—А–µ–Љ–µ–љ–љ—Г—О3»,- –Ј–љ–∞—З–Њ–Ї –њ–µ—А–µ–і –љ–µ–є —В–Њ–ґ–µ –љ–µ –љ–∞–і–Њ –Њ—Б—В–∞–≤–ї—П—В—М. –Я–Њ–≤—В–Њ—А—О,- –Ј–љ–∞—З–Њ–Ї —Б–ї—Г–ґ–Є—В —А–∞–Ј–і–µ–ї–Є—В–µ–ї–µ–Љ, –∞ –µ—Б–ї–Є —А–∞–Ј–і–µ–ї—П—В—М –љ–µ—З–µ–≥–Њ, —В–Њ –Њ–љ –Є –љ–µ –љ—Г–ґ–µ–љ.
–Ч–∞–њ–Њ–Љ–љ–Є—В–µ –њ–Њ–ґ–∞–ї—Г–є—Б—В–∞.
–Ш—В–∞–Ї, –Ї–∞–Ї –≤—Б–µ–≥–і–∞ –і–ї—П –љ–∞—З–∞–ї–∞ –Њ—Б–љ–Њ–≤–љ–Њ–µ.
–°—Б—Л–ї–Ї–∞ –љ–∞ —Б–∞–Љ—Г —Д–ї–µ—И–Ї—Г –≤–Њ—В:
http://img0.liveinternet.ru/images/attach/c/2//3878/3878011_news.swf
–Ь–Њ–ґ–µ—В–µ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –µ–µ (–µ—Б–ї–Є –±—Г–і–µ—В–µ –њ–Њ–ї—М–Ј–Њ–≤–∞—В—М—Б—П «–ї–µ–љ—В–Њ–є» –љ–∞ –ї–Є—А—Г), –∞ –Љ–Њ–ґ–µ—В–µ –њ–Њ –љ–µ–є —Б–Ї–∞—З–∞—В—М —Б–∞–Љ—Г —Д–ї–µ—И–Ї—Г (–љ–µ –њ—Г–≥–∞–є—В–µ—Б—М —Г–≤–Є–і–µ–≤ –±–µ–ї—Л–є –ї–Є—Б—В, —В–∞–Ї –Є –і–Њ–ї–ґ–љ–Њ –±—Л—В—М). –Х—Б–ї–Є —А–µ—И–Є–ї–Є —Б–Ї–∞—З–∞—В—М,- –Ј–∞–≥—А—Г–Ј–Є—В–µ –µ–µ –Ї —Б–µ–±–µ –≤ –њ–Њ—Б—В (—З–µ—А–љ–Њ–≤–Є–Ї) –Є–ї–Є –љ–∞ —Б–≤–Њ–є —Б–∞–є—В –Є —Б–Ї–Њ–њ–Є—А—Г–є—В–µ —Б—Б—Л–ї–Ї—Г –љ–∞ —Д–ї–µ—И–Ї—Г, –Њ–љ–∞ –љ–∞–Љ –њ—А–Є–≥–Њ–і–Є—В—Б—П. (–µ—Б–ї–Є –љ–µ –њ–Њ–Љ–љ–Є—В–µ –Ї–∞–Ї —Б–Ї–∞—З–Є–≤–∞—В—М —Д–ї–µ—И–Ї–Є, —З–Є—В–∞–є—В–µ —В—Г—В
–°–Њ–±–Є—А–∞–µ–Љ –њ–ї–µ–є–ї–Є—Б—В
–Ф–ї—П –њ–ї–µ–є–ї–Є—Б—В–∞ –љ–∞–Љ –љ—Г–ґ–љ—Л –Ј–∞–≥–Њ–ї–Њ–≤–Ї–Є –њ–Њ—Б—В–Њ–≤ (–Є–ї–Є –Є–љ–Њ–є —В–µ–Ї—Б—В –љ–∞ –≤–∞—И–µ —Г—Б–Љ–Њ—В—А–µ–љ–Є–µ) –Є —Б—Б—Л–ї–Ї–Є –љ–∞ —Б–∞–Љ–Є —Н—В–Є –њ–Њ—Б—В—Л.
–Ю—В–Ї—А—Л–≤–∞–µ–Љ –±–ї–Њ–Ї–љ–Њ—В (–њ—Г—Б–Ї—>–≤—Б–µ –њ—А–Њ–≥—А–∞–Љ–Љ—Л—>—Б—В–∞–љ–і–∞—А—В–љ—Л–µ—>–±–ї–Њ–Ї–љ–Њ—В). –Т –Ј–∞–≤–Є—Б–Є–Љ–Њ—Б—В–Є –Њ—В –≤–µ—А—Б–Є–Є –≤–∞—И–µ–≥–Њ –±–ї–Њ–Ї–љ–Њ—В–∞ –Љ–µ–љ—П–µ–Љ –Ї–Њ–і–Є—А–Њ–≤–Ї—Г –љ–∞ UTF-8 –ї–Є–±–Њ —Б—А–∞–Ј—Г, –ї–Є–±–Њ –њ—А–Є —Б–Њ—Е—А–∞–љ–µ–љ–Є–Є. –Ъ–∞–Ї –Љ–µ–љ—П—В—М –Ї–Њ–і–Є—А–Њ–≤–Ї—Г —П —Г–ґ–µ –љ–∞–њ–Є—Б–∞–ї –Ј–∞—А–∞–љ–µ–µ –≤ —Н—В–Њ–Љ –њ–Њ—Б—В–µ.
–°–∞–Љ –њ–ї–µ–є–ї–Є—Б—В –Њ—З–µ–љ—М –њ—А–Њ—Б—В–Њ–є. –ѓ —Г–ґ–µ –≥–Њ–≤–Њ—А–Є–ї –Њ–± —Н—В–Њ–Љ. –Э–∞ –Ї–∞–ґ–і–Њ–є —Б—В—А–Њ–Ї–µ –њ–Є—И–µ—В—Б—П –Ј–∞–≥–Њ–ї–Њ–≤–Њ–Ї –Є —Б—Б—Л–ї–Ї–∞ –Ї –Њ–і–љ–Њ–Љ—Г –њ–Њ—Б—В—Г, –љ–∞ —Б–ї–µ–і. —Б—В—А–Њ–Ї–µ –Ї —Б–ї–µ–і—Г—О—Й–µ–Љ—Г –њ–Њ—Б—В—Г –Є —В.–і.
–†–∞–Ј–і–µ–ї–Є—В–µ–ї–µ–Љ —Б–ї—Г–ґ–Є—В –≤–Њ—В —В–∞–Ї–∞—П «–њ–∞–ї–Њ—З–Ї–∞» — |
(–Х—Б–ї–Є –љ–µ –Ј–љ–∞–µ—В–µ –Ї–∞–Ї –љ–∞–±—А–∞—В—М –µ–µ –љ–∞ —Б–≤–Њ–µ–є –Ї–ї–∞–≤–Є–∞—В—Г—А–µ, –њ—А–Њ—Б—В–Њ —Б–Ї–Њ–њ–Є—А—Г–є—В–µ —Г –Љ–µ–љ—П –Є–Ј –њ–Њ—Б—В–∞ –Є–ї–Є –њ–ї–µ–є–ї–Є—Б—В–∞)
–Ґ.–µ. –≤ —А–µ–Ј—Г–ї—М—В–∞—В–µ —Г –≤–∞—Б –≤ –±–ї–Њ–Ї–љ–Њ—В–µ –і–Њ–ї–ґ–µ–љ –њ–Њ–ї—Г—З–Є—В—Б—П –њ—А–Є–Љ–µ—А–љ–Њ —В–∞–Ї–Њ–є –њ–ї–µ–є–ї–Є—Б—В:

–Т—Б–µ, —Б–Њ—Е—А–∞–љ—П–µ–Љ —Н—В–Њ—В –њ–ї–µ–є–ї–Є—Б—В –Є –Ј–∞–≥—А—Г–ґ–∞–µ–Љ –µ–≥–Њ –љ–∞ —Б–∞–є—В –Ї —Д–ї–µ—И–Ї–µ, –≤ –љ–∞—И–µ–Љ —Б–ї—Г—З–∞–µ –љ–∞ –ї–Є—А—Г –≤ —З–µ—А–љ–Њ–≤–Є–Ї –Є–ї–Є –њ–Њ—Б—В.
–§–Є–љ–∞–ї—М–љ–∞—П —Б–±–Њ—А–Ї–∞ –Ї–Њ–і–∞.
–Ш—В–∞–Ї, —Б—Б—Л–ї–Ї–∞ –љ–∞ —Б–∞–Љ—Г «–љ–Њ–≤–Њ—Б—В–љ—Г—О –ї–µ–љ—В—Г» —Г –љ–∞—Б –µ—Б—В—М, —Б—Б—Л–ї–Ї–∞ –љ–∞ –њ–ї–µ–є–ї–Є—Б—В –µ—Б—В—М. –Я–Є—И–µ–Љ –љ–∞—З–∞–ї–Њ –Ї–Њ–і–∞ –≤—Б—В–∞–≤–Ї–Є –≤—Б–µ–≥–Њ —Н—В–Њ–≥–Њ:
[flash=220,350,–°—Б—Л–ї–Ї–∞_–љ–∞_—Д–ї–µ—И–Ї—Г?pl=–°—Б—Л–ї–Ї–∞_–љ–∞_–њ–ї–µ–є–ї–Є—Б—В
–Э–Њ –Ї–Њ–і –µ—Й–µ –љ–µ –Ј–∞–Ї–Њ–љ—З–µ–љ! –Ф–Њ–њ–Є—Б—Л–≤–∞–µ–Љ –њ–µ—А–µ–Љ–µ–љ–љ—Л–µ (–љ–∞—Б—В—А–∞–Є–≤–∞–µ–Љ –≤–љ–µ—И–љ–Є–є –≤–Є–і). –ѓ –±—Г–і—Г –≤—Л–і–µ–ї—П—В—М –ґ–Є—А–љ—Л–Љ, —З—В–Њ –љ–∞–і–Њ –і–Њ–њ–Є—Б–∞—В—М (–≤–Љ–µ—Б—В–µ —Б–Њ –Ј–љ–∞—З–Ї–Њ–Љ —А–∞–Ј–і–µ–ї–µ–љ–Є—П –њ–µ—А–µ–Љ–µ–љ–љ—Л—Е, –Њ –Ї–Њ—В–Њ—А–Њ–Љ –≥–Њ–≤–Њ—А–Є–ї–Є –≤—Л—И–µ). –Т—Л –ґ–µ —А–µ—И–∞–µ—В–µ —Б–∞–Љ–Є — –љ—Г–ґ–µ–љ –≤–∞–Љ —Н—В–Њ—В –њ—Г–љ–Ї—В –љ–∞—Б—В—А–Њ–µ–Ї –Є–ї–Є –љ–µ—В. –Х—Б–ї–Є –љ–µ—В — –љ–Є—З–µ–≥–Њ –љ–µ –њ—А–Є–њ–Є—Б—Л–≤–∞–µ—В–µ –Ї –Ї–Њ–і—Г. –Ґ–Њ–≥–і–∞ –±—Г–і—Г—В —Г—Б—В–∞–љ–Њ–≤–ї–µ–љ—Л –љ–∞—Б—В—А–Њ–є–Ї–Є –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О:
&fon= — –њ–Њ—Б–ї–µ –Ј–љ–∞–Ї–∞ «—А–∞–≤–љ–Њ» –њ–Є—И–µ–Љ —Б—Б—Л–ї–Ї—Г –љ–∞ —Д–Њ–љ–Њ–≤–Њ–µ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ, –Ї–∞—А—В–Є–љ–Ї—Г. –Я–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О — –љ–µ—В –Ї–∞—А—В–Є–љ–Ї–Є.
&tr= — –њ–Њ—Б–ї–µ –Ј–љ–∞–Ї–∞ «—А–∞–≤–љ–Њ» –њ–Є—И–µ–Љ —З–Є—Б–ї–Њ –Њ—В 0 –і–Њ 100 — –Њ–±–Њ–Ј–љ–∞—З–∞–µ—В –њ—А–Њ–Ј—А–∞—З–љ–Њ—Б—В—М —Д–Њ–љ–Њ–≤–Њ–є –Ї–∞—А—В–Є–љ–Ї–Є (100-–љ–µ –њ—А–Њ–Ј—А–∞—З–љ–∞ —Б–Њ–≤—Б–µ–Љ, 0- –љ–µ–≤–Є–і–Є–Љ–∞—П, —Б–Њ–≤—Б–µ–Љ –њ—А–Њ–Ј—А–∞—З–љ–∞—П). –Я–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О — 50.
&cf= — –њ–Њ—Б–ї–µ –Ј–љ–∞–Ї–∞ «—А–∞–≤–љ–Њ» –њ–Є—И–µ–Љ «—З–Є—Б–ї–Њ–≤–Њ–µ» –Њ–±–Њ–Ј–љ–∞—З–µ–љ–Є–µ —Ж–≤–µ—В–∞, –љ–∞–њ—А–Є–Љ–µ—А:
000000 — —З–µ—А–љ—Л–є,
ffffff — –±–µ–ї—Л–є,
cccccc — —Б–µ—А—Л–є,
ff0000 — –Ї—А–∞—Б–љ—Л–є. (–Ю—Б—В–∞–ї—М–љ—Л–µ –Њ–±–Њ–Ј–љ–∞—З–µ–љ–Є—П —Ж–≤–µ—В–∞ –Љ–Њ–ґ–µ—В–µ –њ–Њ—Б–Љ–Њ—В—А–µ—В—М –≤ —В–Њ–Љ –ґ–µ —Д–Њ—В–Њ—И–Њ–њ–µ –Є–ї–Є —Б–њ—А–Њ—Б–Є—В—М —Г –≥—Г–≥–ї–∞;) )
–≠—В–Њ —Ж–≤–µ—В –Ј–∞–і–љ–µ–≥–Њ —Д–Њ–љ–∞. (–µ—Б–ї–Є –Ї–∞—А—В–Є–љ–Ї–Є –љ–µ—В –Є–ї–Є –Њ–љ–∞ –њ—А–Њ–Ј—А–∞—З–љ–∞—П, –±—Г–і–µ—В –≤–Є–і–µ–љ —Н—В–Њ—В —Ж–≤–µ—В) –Я–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О — –±–µ–ї—Л–є.
&sp= — –њ–Њ—Б–ї–µ –Ј–љ–∞–Ї–∞ «—А–∞–≤–љ–Њ» –њ–Є—И–µ–Љ —З–Є—Б–ї–Њ –Њ—В 1 –Є –≤—Л—И–µ. –≠—В–Њ —Б–Ї–Њ—А–Њ—Б—В—М –і–≤–Є–ґ–µ–љ–Є—П –≤ —Б–µ–Ї—Г–љ–і–∞—Е. –Ґ–µ –љ–∞–њ–Є—И–µ–Љ «5» — –ї–µ–љ–∞ –±—Г–і–µ—В –і–µ–ї–∞—В—М –Њ–і–Є–љ «—И–∞–≥» –≤ –њ—П—В—М —Б–µ–Ї—Г–љ–і. –Я–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О — 2 —Б–µ–Ї—Г–љ–і—Л.
&c= — –њ–Њ—Б–ї–µ –Ј–љ–∞–Ї–∞ «—А–∞–≤–љ–Њ» –њ–Є—И–µ–Љ «—З–Є—Б–ї–Њ–≤–Њ–µ» –Њ–±–Њ–Ј–љ–∞—З–µ–љ–Є–µ —Ж–≤–µ—В–∞. –≠—В–Њ —Ж–≤–µ—В —В–µ–Ї—Б—В–∞ –≤–∞—И–Є—Е –Ј–∞–њ–Є—Б–µ–є. –Я–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О — 1750FC (—Б–≤–µ—В–ї–Њ —Б–Є–љ–Є–є).
&co= — –њ–Њ—Б–ї–µ –Ј–љ–∞–Ї–∞ «—А–∞–≤–љ–Њ» –њ–Є—И–µ–Љ «—З–Є—Б–ї–Њ–≤–Њ–µ» –Њ–±–Њ–Ј–љ–∞—З–µ–љ–Є–µ —Ж–≤–µ—В–∞. –≠—В–Њ —Ж–≤–µ—В, –≤ –Ї–Њ—В–Њ—А—Л–є –±—Г–і–µ—В «–Ј–∞–Ї—А–∞—И–Є–≤–∞—В—М—Б—П» –≤–∞—И —В–µ–Ї—Б—В –њ—А–Є –љ–∞–≤–µ–і–µ–љ–Є–Є –љ–∞ –љ–µ–≥–Њ –Љ—Л—И–Ї–Є. –Я–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О — ff0000 (–Ї—А–∞—Б–љ—Л–є).
&bc= — –њ–Њ—Б–ї–µ –Ј–љ–∞–Ї–∞ «—А–∞–≤–љ–Њ» –њ–Є—И–µ–Љ «—З–Є—Б–ї–Њ–≤–Њ–µ» –Њ–±–Њ–Ј–љ–∞—З–µ–љ–Є–µ —Ж–≤–µ—В–∞. –≠—В–Њ —Ж–≤–µ—В —Д–Њ–љ–∞ «–њ—А—П–Љ–Њ—Г–≥–Њ–ї—М–љ–Є—З–Ї–∞» –њ–Њ–і —Б—В—А–Њ–Ї–Њ–є, –Ї–Њ—В–Њ—А—Л–є –±—Г–і–µ—В –њ–Њ—П–≤–ї—П—В—М—Б—П –њ—А–Є –љ–∞–≤–µ–і–µ–љ–Є–Є –Љ—Л—И–Є –љ–∞ —В–µ–Ї—Б—В:

–Х—Б–ї–Є —В–∞–Ї–Њ–є –њ—А—П–Љ–Њ—Г–≥–Њ–ї—М–љ–Є—З–µ–Ї –≤–∞–Љ –љ–µ –љ—Г–ґ–µ–љ — –љ–µ –њ—А–Њ–њ–Є—Б—Л–≤–∞–µ–Љ —Н—В—Г –њ–µ—А–µ–Љ–µ–љ–љ—Г—О. –Я–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О — –љ–µ—В –њ—А—П–Љ–Њ—Г–≥–Њ–ї—М–љ–Є–Ї–∞.
&tsize= — –њ–Њ—Б–ї–µ –Ј–љ–∞–Ї–∞ «—А–∞–≤–љ–Њ» –њ–Є—И–µ–Љ —З–Є—Б–ї–Њ. –≠—В–Њ —А–∞–Ј–Љ–µ—А —В–µ–Ї—Б—В–∞ (—И—А–Є—Д—В–∞). –Я–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О — 12.
&b= — –њ–Њ—Б–ї–µ –Ј–љ–∞–Ї–∞ «—А–∞–≤–љ–Њ» –њ–Є—И–µ–Љ yes — –µ—Б–ї–Є —Е–Њ—В–Є–Љ, —З—В–Њ–±—Л –љ–∞—И —В–µ–Ї—Б—В –±—Л–ї –ґ–Є—А–љ—Л–Љ. –Х—Б–ї–Є –љ–µ —Е–Њ—В–Є–Љ — –љ–µ —Г–Ї–∞–Ј—Л–≤–∞–µ–Љ —Н—В–Њ—В –њ–∞—А–∞–Љ–µ—В—А –≤–Њ–Њ–±—Й–µ. –Я–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О — –Э–Х –ґ–Є—А–љ–Њ–µ –љ–∞—З–µ—А—В–∞–љ–Є–µ —В–µ–Ї—Б—В–∞
&i= — –њ–Њ—Б–ї–µ –Ј–љ–∞–Ї–∞ «—А–∞–≤–љ–Њ» –њ–Є—И–µ–Љ yes — –µ—Б–ї–Є —Е–Њ—В–Є–Љ, —З—В–Њ–±—Л –љ–∞—И —В–µ–Ї—Б—В –±—Л–ї –љ–∞–Ї–ї–Њ–љ–љ—Л–Љ. –Х—Б–ї–Є –љ–µ —Е–Њ—В–Є–Љ — –љ–µ —Г–Ї–∞–Ј—Л–≤–∞–µ–Љ —Н—В–Њ—В –њ–∞—А–∞–Љ–µ—В—А –≤–Њ–Њ–±—Й–µ. –Я–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О — –Э–Х –љ–∞–Ї–ї–Њ–љ–љ–Њ–µ –љ–∞—З–µ—А—В–∞–љ–Є–µ —В–µ–Ї—Б—В–∞
&u= — –њ–Њ—Б–ї–µ –Ј–љ–∞–Ї–∞ «—А–∞–≤–љ–Њ» –њ–Є—И–µ–Љ yes — –µ—Б–ї–Є —Е–Њ—В–Є–Љ, —З—В–Њ–±—Л –љ–∞—И —В–µ–Ї—Б—В –±—Л–ї –њ–Њ–і—З–µ—А–Ї–љ—Г—В—Л–Љ. –Х—Б–ї–Є –љ–µ —Е–Њ—В–Є–Љ — –љ–µ —Г–Ї–∞–Ј—Л–≤–∞–µ–Љ —Н—В–Њ—В –њ–∞—А–∞–Љ–µ—В—А –≤–Њ–Њ–±—Й–µ. –Я–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О — –Э–Х–Ґ –њ–Њ–і—З–µ—А–Ї–Є–≤–∞–љ–Є—П.
–Т—Б–µ, —Б –љ–∞—Б—В—А–Њ–є–Ї–∞–Љ–Є –Ј–∞–Ї–Њ–љ—З–Є–ї–Є, —В–µ–њ–µ—А—М –Ј–∞–Ї—А—Л–≤–∞–µ–Љ –≤ –љ–∞—И–µ–Љ –Ї–Њ–і–µ –Ї–≤–∞–і—А–∞—В–љ—Г—О —Б–Ї–Њ–±–Ї—Г — ]
–Т —А–µ–Ј—Г–ї—М—В–∞—В–µ, —Б–∞–Љ—Л–Љ –і–ї–Є–љ–љ—Л–Љ –≤–∞—А–Є–∞–љ—В–Њ–Љ –Ї–Њ–і–∞ –±—Г–і–µ—В –њ—А–Є–Љ–µ—А–љ–Њ —В–∞–Ї–Њ–µ:
–Ю–±—А–∞—В–Є—В–µ –≤–љ–Є–Љ–∞–љ–Є–µ — –љ–Є–Ї–∞–Ї–Є—Е –њ—А–Њ–±–µ–ї–Њ–≤ –≤ –Ї–Њ–і–µ –љ–µ—В, –≤—Б–µ –њ–Є—И–µ—В—Б—П –≤ –Њ–і–љ—Г —Б—В—А–Њ–Ї—Г.
–£—Д—Д—Д—Д—Д…. –≤—Б–µ:)))
–£—З–Є—В—Л–≤–∞—П —В–Њ, —З—В–Њ —Д–ї–µ—И–Ї—Г –≤—Л —Б–Њ—Б—В–∞–≤–ї—П–µ—В–µ —Б–∞–Љ–Њ—Б—В–Њ—П—В–µ–ї—М–љ–Њ,- –≤—Л –Љ–Њ–ґ–µ—В–µ –≤–њ–Є—Б–∞—В—М –≤ –љ–µ–µ —В–µ –њ–Њ—Б—В—Л, –Ї–Њ—В–Њ—А—Л–µ, –љ–∞ –≤–∞—И –≤–Ј–≥–ї—П–і, —Б–∞–Љ—Л–µ –≤–∞–ґ–љ—Л–µ –Є –Є–љ—В–µ—А–µ—Б–љ—Л–µ. –Я—А–Є–≤–ї–µ—З—М –≤–љ–Є–Љ–∞–љ–Є–µ –≤–∞—И–Є—Е —З–Є—В–∞—В–µ–ї–µ–є –Є–Љ–µ–љ–љ–Њ –Ї –љ–Є–Љ, —В.—Б. –љ–∞–њ—А–∞–≤–Є—В—М –Є—Е –≤ –љ—Г–ґ–љ–Њ–µ —А—Г—Б–ї–Њ:)
–Т –і–∞–ї—М–љ–µ–є—И–µ–Љ, –≤–∞–Љ –љ–∞–і–Њ –±—Г–і–µ—В –ї–Є—И—М –і–Њ–њ–Њ–ї–љ—П—В—М —Б–≤–Њ–є –њ–ї–µ–є–ї–Є—Б—В –Є –њ—А–Њ–њ–Є—Б—Л–≤–∞—В—М —Б—Б—Л–ї–Ї—Г –љ–∞ –љ–Њ–≤—Л–є (—В.–Ї. –љ–∞ –ї–Є—А—Г –љ–µ—В –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В–Є —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є—П —Г–ґ–µ –Ј–∞–≥—А—Г–ґ–µ–љ–љ—Л—Е txt —Д–∞–є–ї–Њ–≤), –Є –≤–∞—И–Є —З–Є—В–∞—В–µ–ї–Є –≤—Б–µ–≥–і–∞ –±—Г–і—Г—В –Ј–∞–Љ–µ—З–∞—В—М «–љ–Њ–≤–Є–љ–Ї–Є» рЯЩВ
P.S. –Я–Њ–љ–Є–Љ–∞—О, –Љ–љ–Њ–≥–Є–Љ –±—Л —Е–Њ—В–µ–ї–Њ—Б—М, —З—В–Њ–± –≤ «–ї–µ–љ—В–µ» –±—Л–ї–Є –Ї–љ–Њ–њ–Њ—З–Ї–Є «–≤–≤–µ—А—Е-–≤–љ–Є–Ј». –Э–Њ –≥–ї–∞–≤–љ–Њ–µ –Ј–љ–∞—З–µ–љ–Є–µ –ї–µ–љ—В—Л — —Н—В–Њ –њ—А–Є–≤–ї–µ—З–µ–љ–Є–µ –≤–љ–Є–Љ–∞–љ–Є—П –њ–Њ—Б–µ—В–Є—В–µ–ї—П, –∞ –љ–µ —А—Г–±—А–Є–Ї–∞—В–Њ—А –Є —Б–Њ–і–µ—А–ґ–∞–љ–Є–µ –і–љ–µ–≤–љ–Є–Ї–∞.
–Э–Њ —Б–Ї–Њ—А–µ–µ –≤—Б–µ–≥–Њ —П —В–∞–Ї–Є –і–Њ–±–∞–≤–ї—О —Н—В–Є –Ї–љ–Њ–њ–Њ—З–Ї–Є –≤ —Б–ї–µ–і—Г—О—Й–µ–є –≤–µ—А—Б–Є–Є рЯЩВ
©2010 Legionary